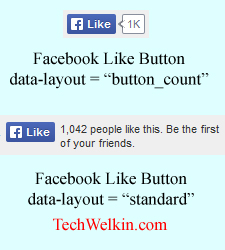
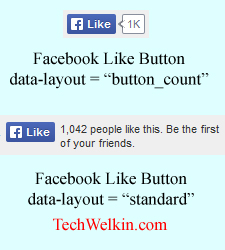
When a visitor of your web page clicks on Facebook Like (or Share) button, she can share the link of that page on her FB Timeline. Once the action is complete, counter associated with that button gets increased by one. But sometime it appears to be stuck at 1k (1k means one thousand). If your web page is very popular, the Like count can go even in hundreds of thousands and sometimes in millions too. But when this count crosses 1000 likes, you’ll find that the Like count has got stuck at 1k (meaning 1000). Days go by but the counter will not increase and will adamantly stay at 1k. Well, breath easy, the counter is not stuck nor has it stopped counting number of likes after 999. Actually the code that creates the Like button and counter –makes it to be of a fixed width. So, when the counter goes from three digits (i.e. 999) to four digits (i.e. 1000), code changes notation and instead of writing 1000 –it writes 1k. So, now can you guess when the next change in counter will happen? Yes, right!, the counter will change after your web page has received 1000 more likes –and then the counter will read 2k. Like button counter will not reflect newly acquired likes from 1000 to 1999. Therefore, the counter’s change sequence will be like 999, 1k, 2k, 3k and so on. When your counter crosses into the territory of four digits or more, the notation changes as I explained above. So far, Facebook has not made the counter notation configurable and it works the way it works. But there is a way out if you want to know and display the complete count of total likes received. The FB Like button resides inside a DIV element which passes essential values through parameters for the creation of button and counter. One of these parameters is data-layout.
If you’ll change data-layout value from button_count to standard –the button will begin to show the full count of likes. But there is a downside to this method. In present times, standard layout button shows the count in a verbose manner as given below: You can not remove this extra text through valid configuration. But you can play a CSS trick (however, I strongly advise against it.) You can put the button creating DIV inside a wrapper DIV and style this wrapper DIV with a width bare enough to show the like count and hide the rest of the text. But allow me to reiterate, I do not recommend this method because it is against the valid configuration from Facebook. You should put up with the verbose counter until the day Facebook allows you to hide it through button configuration. I hope this article solved the mystery of the stopped Facebook Like counter! Please let me know if it was helpful and how you proceeded to solve the issue. Did you stay put with the 1k notation? Or you changed to the verbose counter? Did you use CSS trick? I hope this was useful for you. Please feel free to let me know if you have any questions on this topic. I will be happy to try and help you. Thank you for using TechWelkin. Would like to ask, where can I find the div element ? I really wish you can help me. Thank you very much Comment * Name * Email * WebsiteΔ